I’ve read numerous blogs, and they all say the same thing, it doesn’t matter what you build just start building something. So I’ve taken the guesswork out of it for you, we will be building the classic game Tic Tac Toe in JavaScript and HTML (Don’t worry it’s not hard).
What you will be building
You can play the game here.

Check out the Code
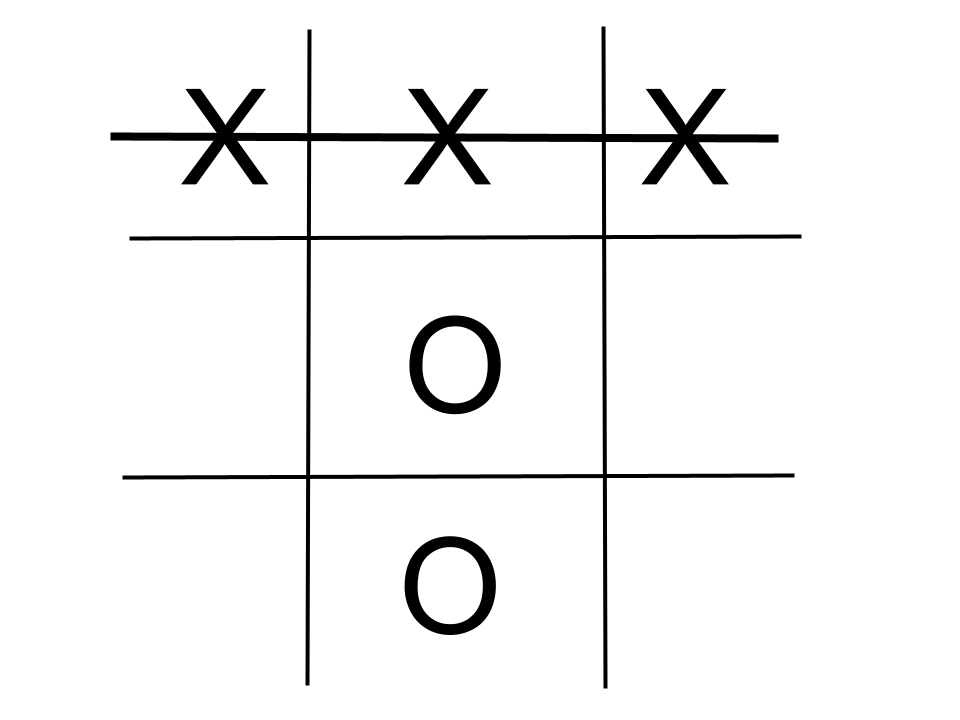
How to play Tic Tac Toe?
Players take turns placing an X and then an O in a 3×3 grid, until they can make a line.






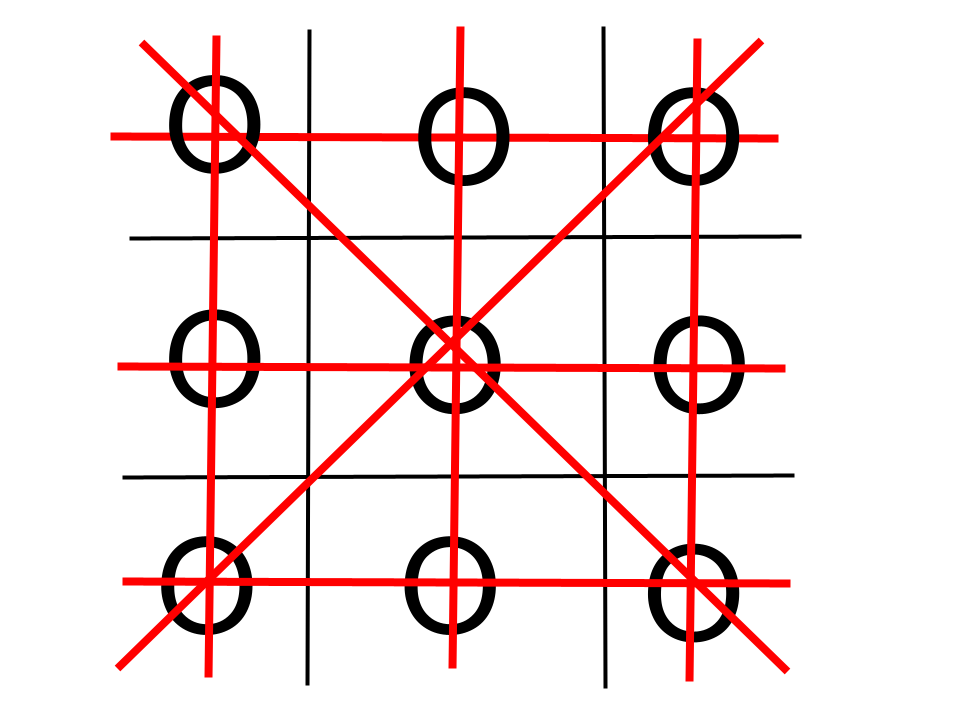
Possible lines could be like this:

Building the game
The very first thing we are going to need is a User Interface (UI). A UI is something that the user interacts with to play the game, in our case how he/she puts an X or O in the grid. Let’s develop the first version to use to JavaScript console.
You can access the JavaScript Console by opening:
Google Chrome-> right-click -> inspect.

Create a game object, with a drawBoard method.
var game = function() {
// Public methods
return {
drawBoard : function(firstRun) {
// Demonstrate position #s to user
if (firstRun) {
placement = [0,1,2,3,4,5,6,7,8];
console.log('***************************');
console.log('* Welcome to Tic Tac Toe! *');
console.log('***************************');
console.log('');
console.log('Available methods are: \n \n');
console.log('ticTacToe.drawBoard() \n');
console.log(' - Displays the current board \n');
console.log('Board Positions: \n');
}
// Build the board!
var row1 = placement[0] +' | '+placement[1]+ ' | ' + placement[2] + '\n';
var row2 = placement[3] +' | '+placement[4]+ ' | ' + placement[5] + '\n';
var row3 = placement[6] +' | '+placement[7]+ ' | ' + placement[8] + '\n';
var structureRow = '--|---|--' + '\n';
console.log(row1);
console.log(structureRow);
console.log(row2);
console.log(structureRow);
console.log(row3);
// Start with blank board
if (firstRun) {
placement = [' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ', ' '];
}
}
}
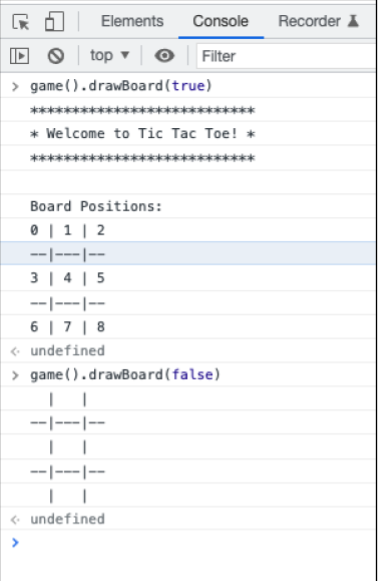
}To actually see the board in the console copy/paste the code. And then execute the function.

Next, the user needs to be able to draw an X or O in the grid. On the game object, let’s add a place method.
var game = function() {
var testInput = function(position, letter) {
// If it's an invalid number
if (position > 8) {
console.log('Please enter a number between 1 and 8');
return;
// If it's already taken
} else if (placement[position] !== ' ') {
console.log('That spot is taken!');
return;
}
// Accept upper and lower case
if (letter === 'x' || letter === 'X') {
placement[position] = 'X';
} else if (letter === 'o' || letter === 'O') {
placement[position] = 'O';
// Handle unexpected inputs
} else {
console.log('Please enter a valid letter! (X or O)');
}
}
// Public methods
return {
drawBoard : function(firstRun) {…},
place : function(position, letter) {
// Check for valid user input
testInput(position, letter);
// Draw board, proceed to next turn
this.drawBoard();
}
}
}
var game = function() {
var testInput = function(position, letter) {
// If it's an invalid number
if (position > 8) {
console.log('Please enter a number between 1 and 8');
return;
// If it's already taken
} else if (placement[position] !== ' ') {
console.log('That spot is taken!');
return;
}
// Accept upper and lower case
if (letter === 'x' || letter === 'X') {
placement[position] = 'X';
} else if (letter === 'o' || letter === 'O') {
placement[position] = 'O';
// Handle unexpected inputs
} else {
console.log('Please enter a valid letter! (X or O)');
}
}
// Public methods
return {
drawBoard : function(firstRun) {…},
place : function(position, letter) {
// Check for valid user input
testInput(position, letter);
// Draw board, proceed to next turn
this.drawBoard();
}
}
}Time to test that our place function works as expected.

We just need to add a startNewGame method to play again.
var game = function() {
var testInput = function(position, letter) {...}
// Public methods
return {
drawBoard : function(firstRun) {...},
place : function(position, letter) {...},
startNewGame : function() {
// Reset vars and draw new board
placement = [' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ', ' '];
this.drawBoard(true);
}
}
}Finally, we need to add an HTML page and reference our JavaScript code because we want to share our game over the internet.
<!doctype html>
<html lang="en">
<head>
<title>Tic Tac Toe</title>
</head>
<body>
<h1>Open your console to play!</h1>
<script type="text/javascript" src="tictactoe.js"></script>
</body>
</html>Nice we have a fully playable game! Of course, we could extend this to have more features like checking who the winner is or having the option to play against the computer (AI). If you are more into the UI extend this to make use of HTML with CSS so you dont have to play through the console.
Sharing your game
One way you could share your game is by sending the script and instructions to copy/paste into the console but most people don’t want to do this. By serving your files on the internet your friends will be able to search for them on google and play without copying/pasting the code.
follow this link to host your game online to share with friends.